Od jakiegoś czasu zastanawiałem się, w jaki sposób dobrać się do danych giełdowych, tak aby móc zaprezentować je w Tableau. Niestety API GPW i innych giełd jest płatne (i to sporo). Na szczęście do prostego śledzenia kursów nie potrzeba danych w czasie rzeczywistym - wystarczą dane historyczne. Dlatego dla potrzeb tego projektu dobrym rozwiązaniem jest rozwiązaniem jest
GoogleFinance - agregator kursów giełdowych i innych wskaźników finansowych. Na podstawie danych z tego źródła powstała poniższa wizualizacja.
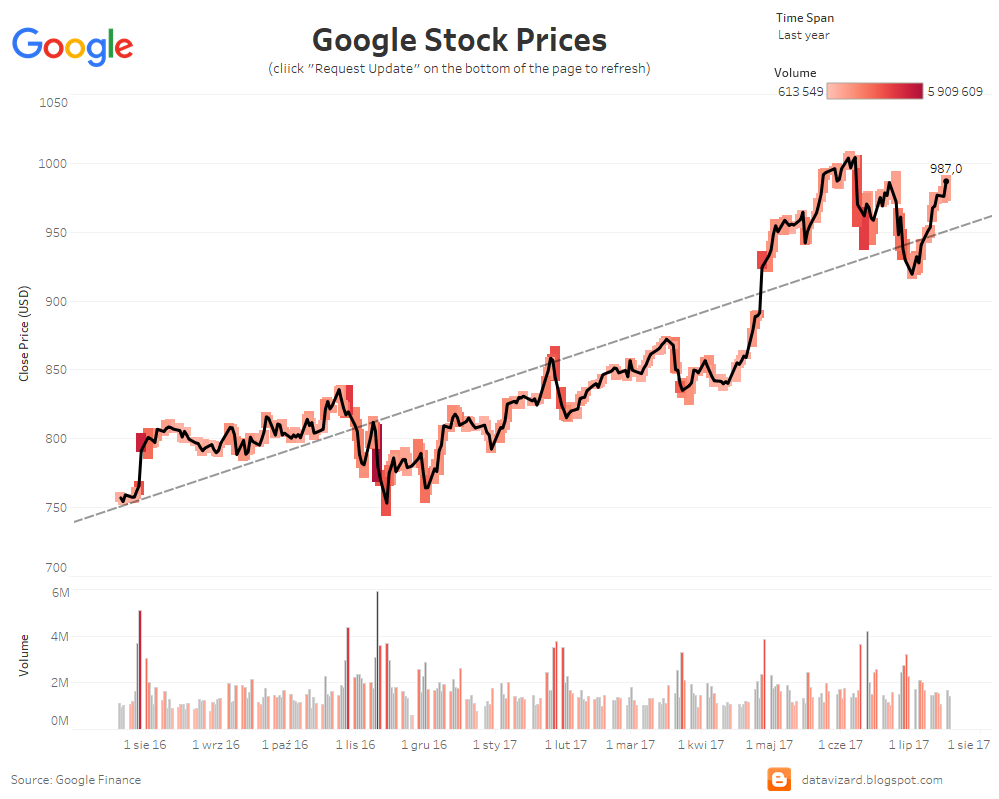
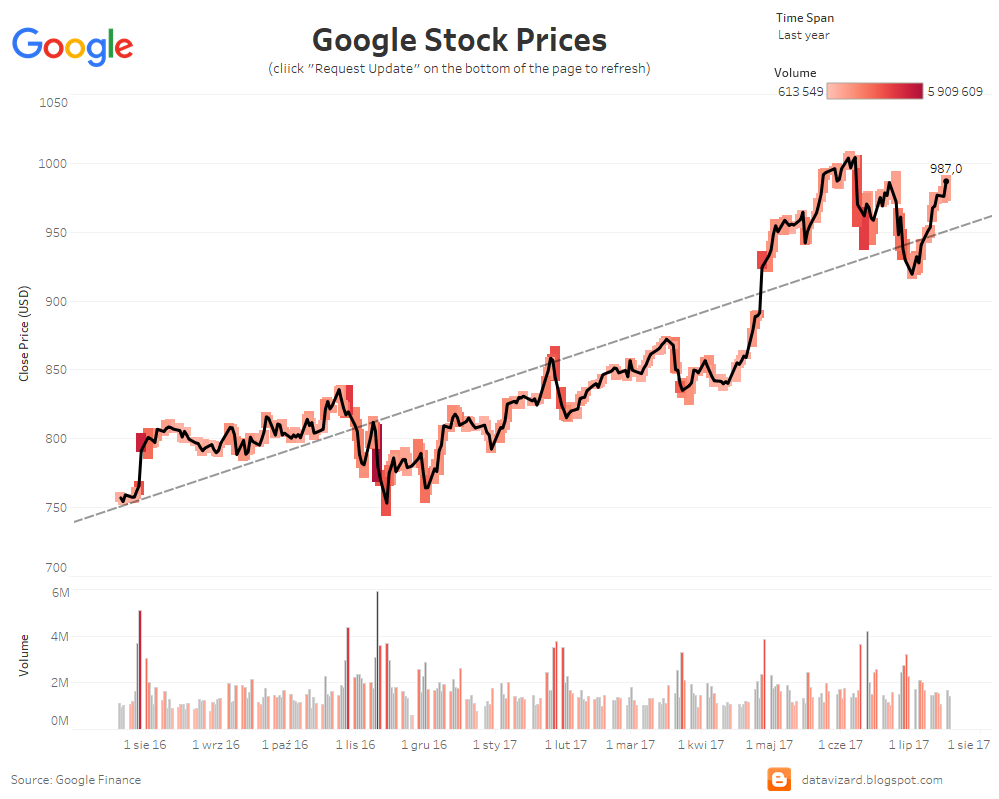
 |
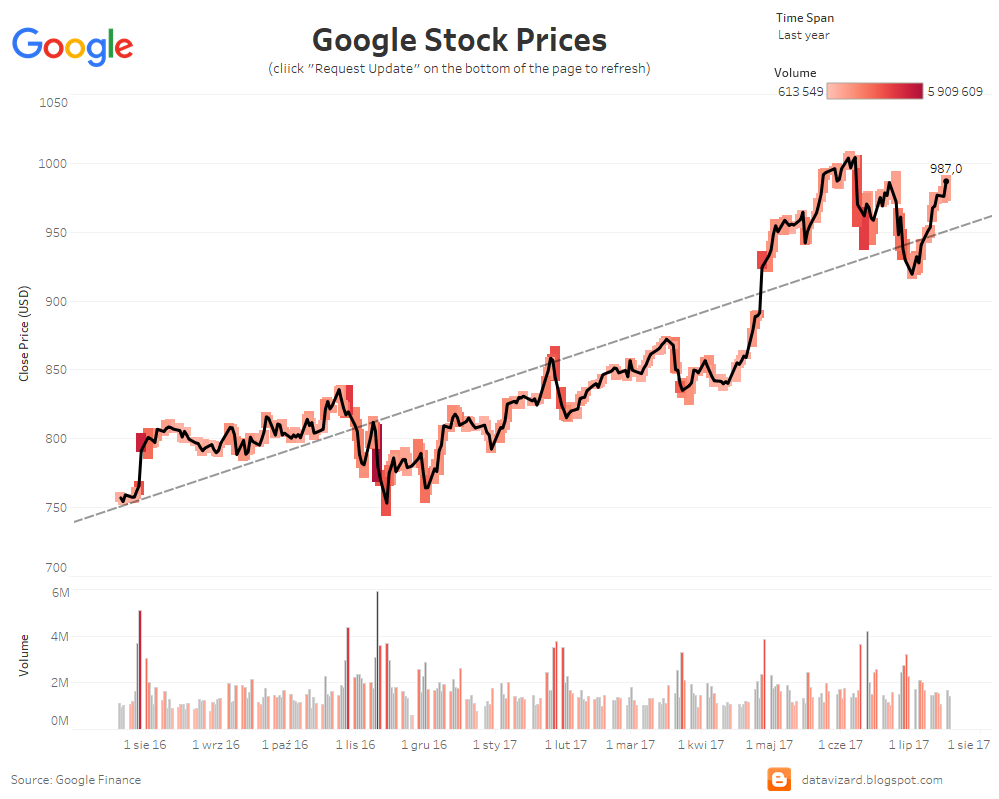
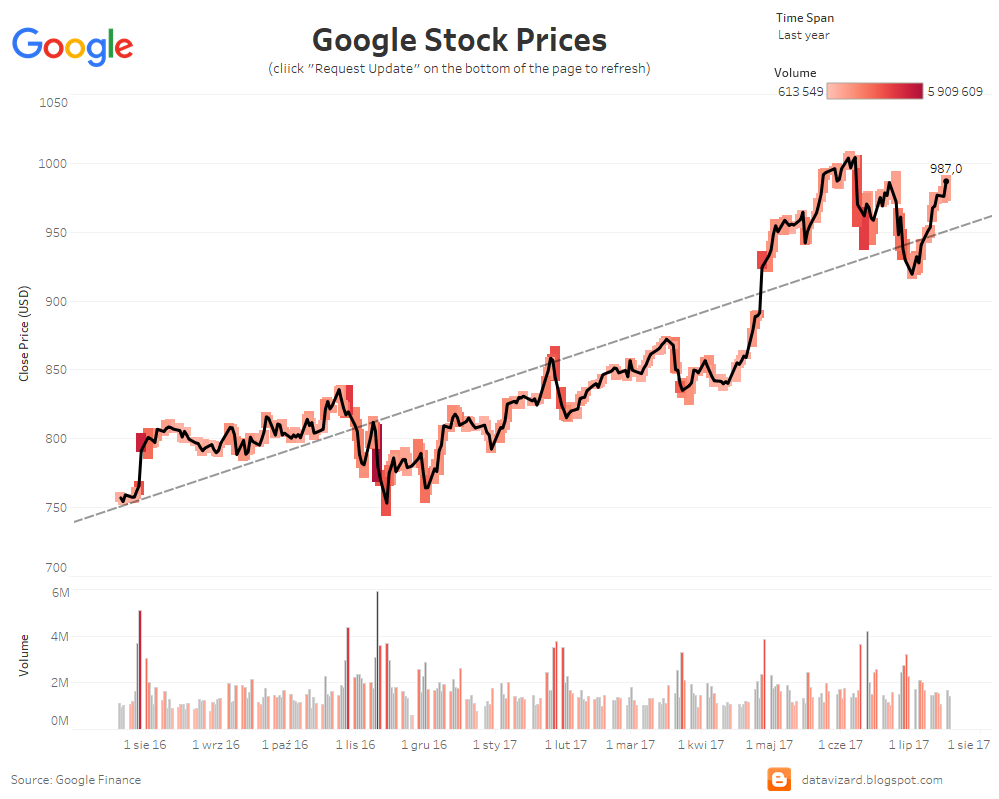
| Końcowa wizualizacja - kliknij aby otworzyć w Tableau Public i zobaczyć aktualne dane |
Przygotowanie danych
Aby dobrać się do danych giełdowych warto wykorzystać funkcję
GOOGLEFINANCE dostępną w GoogleSheets, która zwraca informacje dot. danej spółki - jest to najprostsze rozwiązanie. Wydaje się to wystarczające w kontekście danych, które chcemy pozyskać, jednak gdy chciałem podłączyć się do takiego arkusza wykorzystując domyślny konektor Tableau, okazało się, że arkusz jest pusty - pomimo widocznej statyczności danych w arkuszu.
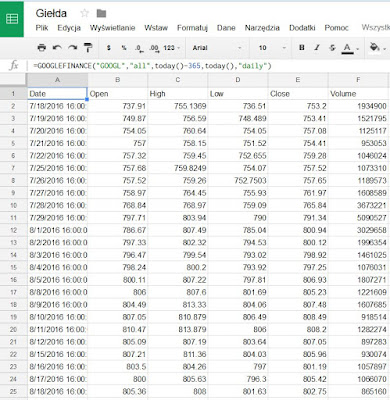
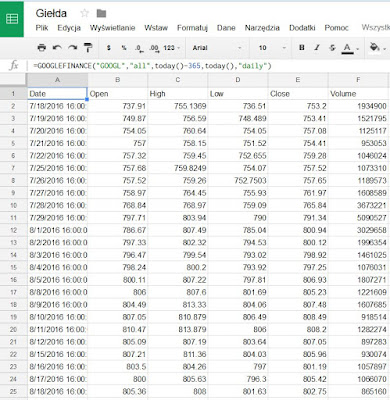
 |
| Przykład użycia funkcji GOOGLEFINANCE |
Rozwiązania są dwa:
- użycie funkcji IMPORTHTML, która pozwala wyciągnąć z dane z tabeli lub listy html
- użycie funkcji IMPORTDATA, która importuje dane z arkusza kalkulacyjnego wg. linku
Nie zalazłem nigdzie odpowiednich danych rocznych dostępnych na stronie w wersji html w taki sposób, aby użyć IMPORTHTML. Na szczęście GoogleFinance pozwala na eksport danych z poprzedniego roku jako CSV.
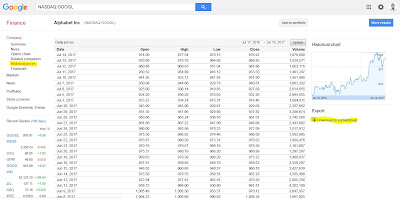
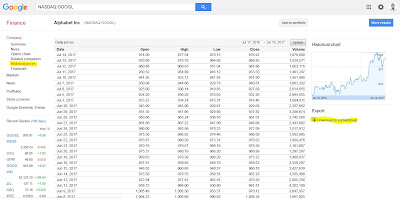
 |
| Zrzut ze strony Google Finance |
|
|
Wystarczy więc użyć IMPORTDATA, zaimportować dane do arkusza i podłączyć się do nich poprzez konektor Tableau.
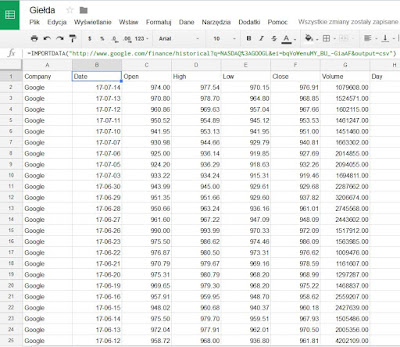
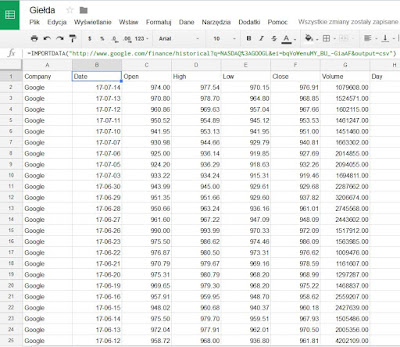
 |
| Użycie funkcji IMPORTDATA |
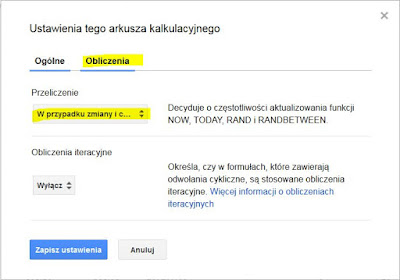
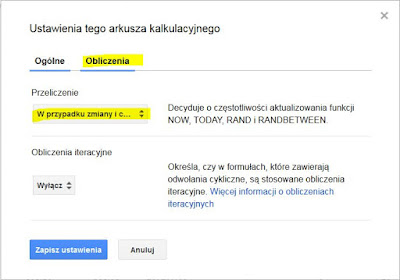
Bardzo ważnej jest ustawienie arkusza tak, aby automatycznie odświeżał dane. Wykonujemy to klikając Plik > Ustawienia Arkusza Kalkulacyjnego > Obliczenia i zmieniamy przeliczanie na "W przypadku zmiany i co godzinę".
 |
| Zmiana ustawień arkusza |
|
|
W tym momencie mamy gotowe źródło danych i możemy zająć się wizualizacją.
Wizualizacja
Celem tego projektu było pokazanie jak najpełniejszych danych jednej spółki - jak widać po wcześniejszych screenach wybrałem Google, a właściwie Alphabet, bo tak obecnie nazywa się ta korporacja. Na jednym dashboardzie widać cenę zamknięcia danego dnia, która to formuje kurs na przestrzeni czasu (wykres liniowy), amplitudę cen danego dnia (Gantt chart z tyłu) oraz wartość obrotu danego dnia (kolor Gannt charta a także wykres słupkowy na dole). Oczywiście, jeśli chcielibyśmy pokazać kilka spółek na jednym wykresie musielibyśmy ograniczyć liczbę prezentowanych zmiennych - inaczej wykres byłby nieczytelny.
 |
| Końcowa wizualizacja - kliknij aby otworzyć w Tableau Public i zobaczyć aktualne dane |
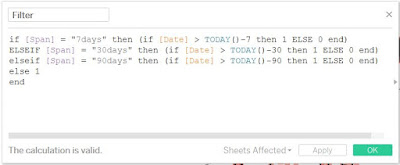
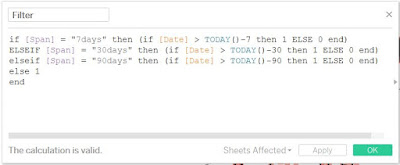
Wizualizacja sterowana jest parametrem
Span określającym widoczny zakres dat. Jest to
parametr a nie relatywny filtr daty. Bazuje on na polu kalkulowanym, które użyte jest jako filtr typu
boolean, a wygląda tak:
 |
| Pole kalkulowane służące jako dynamiczny filtr |
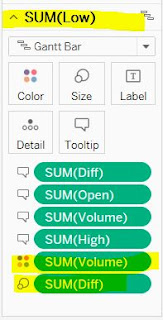
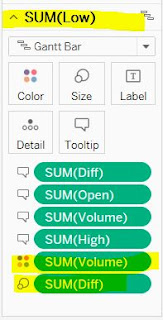
Sam Gannt chart, opisujący wahania ceny danego dnia bazuje na cenie najniższej jako podstawowej zmiennej i różnicy ceny, która użyta jest jako rozmiar słupka. Jako kolor użyta została zmienna Volume, opisująca obrót. Zaprezentowana jest ona też na mniejszym wykresie słupkowym.
 |
| Ustawienia Gannt charta |
Jak już wspominałem na początku wpisu, przedstawione rozwiązanie podaje w zasadzie wszystkie interesujące dane dotyczące danej spółki. Niestety, jeżeli śledzimy kursy większej ilości spółek musimy wybrać - albo upraszczamy wykres tak, aby dało się z niego odczytać interesujące nas kursy, lub musimy stworzyć oddzielne widoki dla innych spółek. Rozwiązaniem pośrednik byłoby zastosowanie parametru do wyboru wyświetlanej spółki, jednakże to w dalszym ciągu skutkowałoby wyświetlaniem tylko jednej spółki na wykresie.










Komentarze
Prześlij komentarz