Zaawansowane UX/UI w Tableau - Set Actions w praktyce
Niedawny release Tableau 2018.3 przynosi wiele nowych funkcji. Wśród nich znajdziemy prawdziwe heat mapy (koniec z kombinowaniem), przezroczyste wykresy (z tego wyniknie więcej złego niż dobrego), oraz set actions, czyli nowy typ interakcji bazujący na zbiorach. Poza oczywistą użytecznością analityczną otwiera to szereg nowych możliwosći z pogranicza UX i UI.
 |
| Przykład użycia set actions |
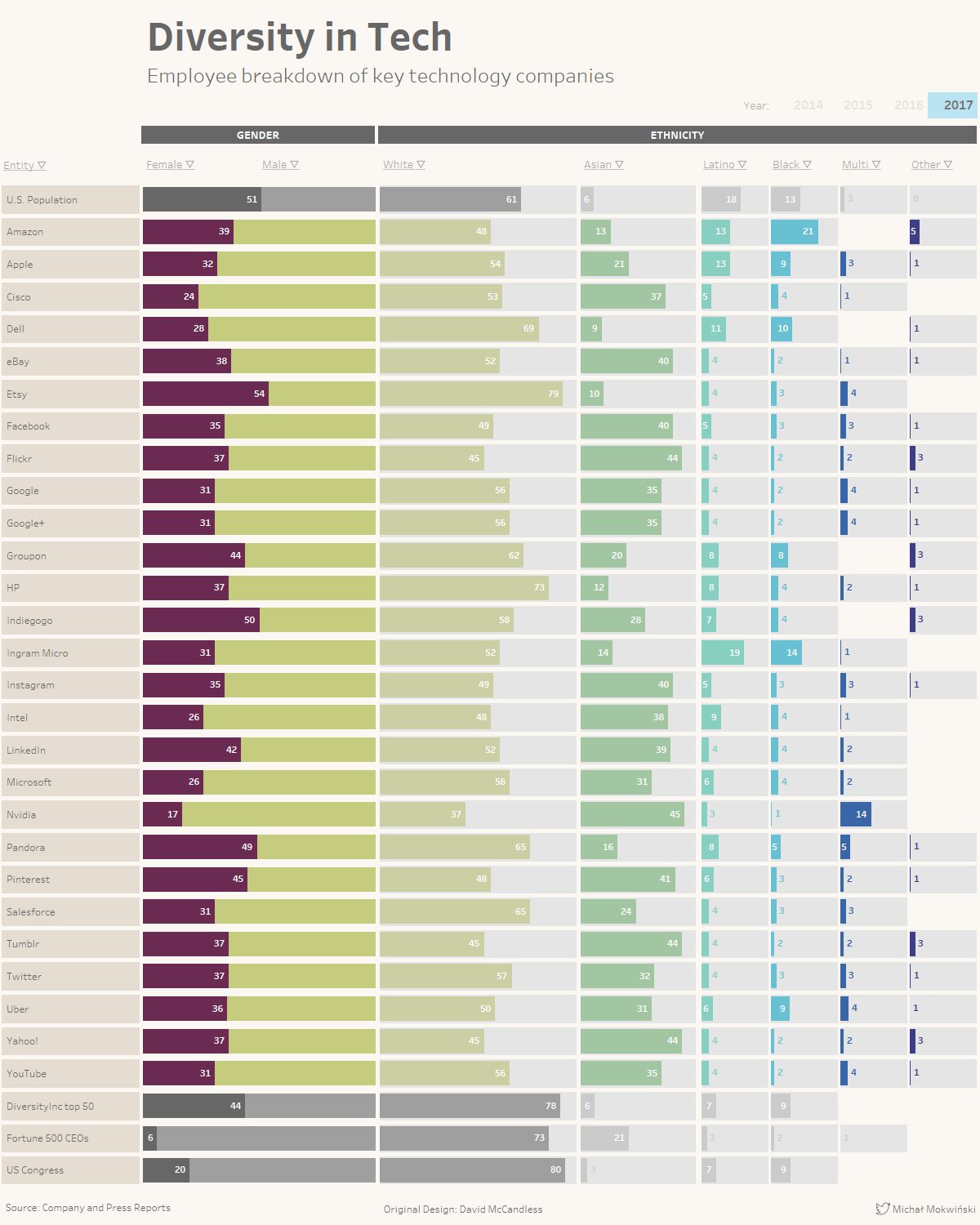
Jedną z takich opcji opiszę na przykładzie ostatniego #MakeoverMonday, gdzie skupiliśmy się na wizualizacji Davida McCandlessa - Diversity in Tech. Postanowiłem jak najwierniej odwzorować ją w Tableau, kładąc duży nacisk właśnie na znakomity UX. Tutaj kluczowe były dwa elementy - filtrowanie po kliknięciu na rok, oraz sortowanie po kliknięcu w nagłówek. Tak wygląda w Tableau efekt końcowy:
#MakeoverMonday week 46 - Diversity in Tech. This week I simply recreated @mccandelish viz using Tableau. I used #SetAction to recreate the click-on filtering and sorting. @VizWizBI @TriMyData https://t.co/jBx1hjd5MG pic.twitter.com/fZ8YmCAn3t— Michał Mokwiński (@michalmokwinski) November 14, 2018
Działa jak należy. Każdy w filtrów to oddzielny sheet i oczywiście, jak już pisałem, używany jest jako set action w dashboardzie. Cały proces rozpoczynamy od stworzenia zbioru z naszego pola roku. Ważne, aby zbiór był pusty - chcemy dodawać do niego wartości poprzez kliknięcie odpowiedniego roku. Czyli np. klikając na rok 2017 dodaję go do zbioru; reszta wartości jest dalej poza zbiorem.
Konfiguracja samej akcji jest bardzo prosta i wygląda tak:
Opisując to słowami; klikając na odpowiedni rok, następuje dodanie go do zbioru, który dotychczas był pusty. Dodatkowo, odklikując dany rok, dalej pozostanie on w zbiorze, aż do wyboru innego.
Teraz dzięki polu kalkulowanemu wyciągamy wartość dla roku w zbiorze:
Czyli, jeśli dany rok jest w zbiorze to dostajemy jego wartość spowrotem.
W ten sposób uzyskujemy wartość dla naszego filtra, a w zasadzie paramteru do filtra. Teraz tylko musimy stworzyć docelowy filtr i zaaplikować na wykresie:
W ten sposób filtrujmy po roku. Sortowanie jest nieco trudniejsze, ponieważ raz sortujemy po wartościach numerycznych (procenty pokazane jako słupki) a drugi raz alfabetycznie po nazwie firmy.
Nie będę się zagłębiał w szczegóły i opiszę tylko ogólny mechanizm sortowania poprzez kliknięcie. Ustawienia interfejsu i samych set actions są bardzo podobne jak w poprzednim przypadku. Najważniejsze jest jednak pole, którego używamy do sortowania. Wygląda ono tak:
Mamy tutaj więc zagnieżdżone LOD. Wewnętrzne LOD zwraca nam interesującą nas wartość procentową, bazując na wartości wymiaru (praktycznie robimy unpivot). Musimy ją zagregować na poziomie firmy, gdzyż chcemy sortować wszystkie rekordy. W tej samej linii uzależniamy poprzez IF zwracana wartość od klikniętego pola. Czyli z 8 możliwych kategorii zwraca wartosć jedną. Po raz kolejny musimy ją zagregować na poziomie firmy (a raczej rozpisać na wszyskie rekordy).
Teraz po kliknięcu na odpowiednią kategorię, dla każdej firmy zostanie zwrócona wartość tej kategorii - możemy użyć jej do sortowania.
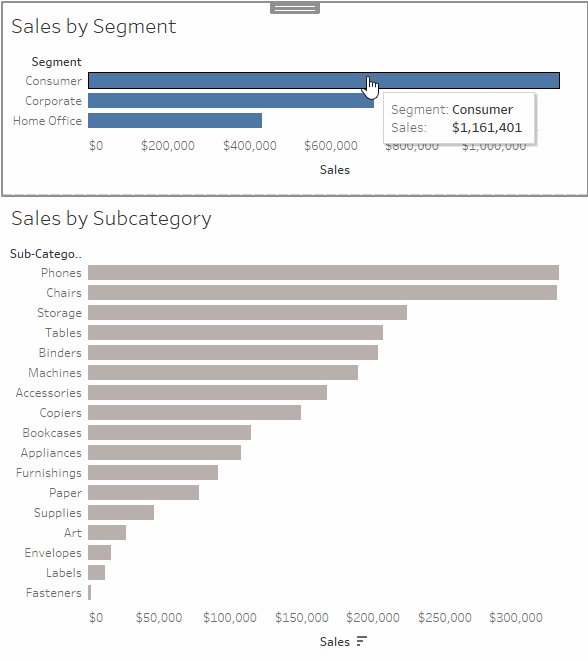
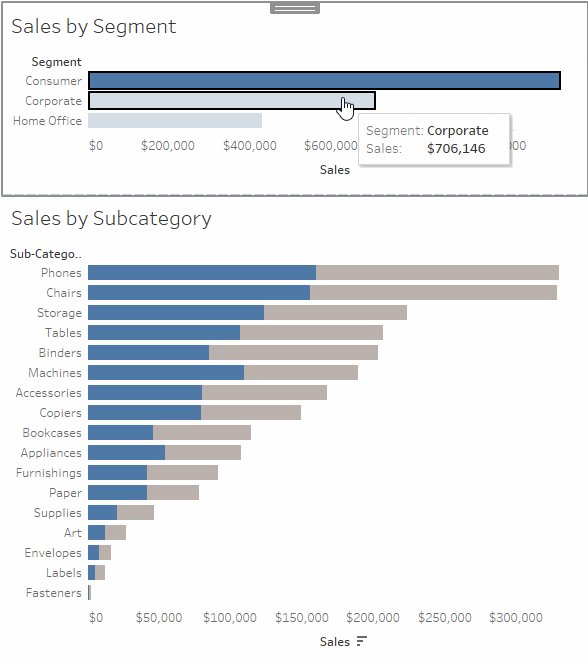
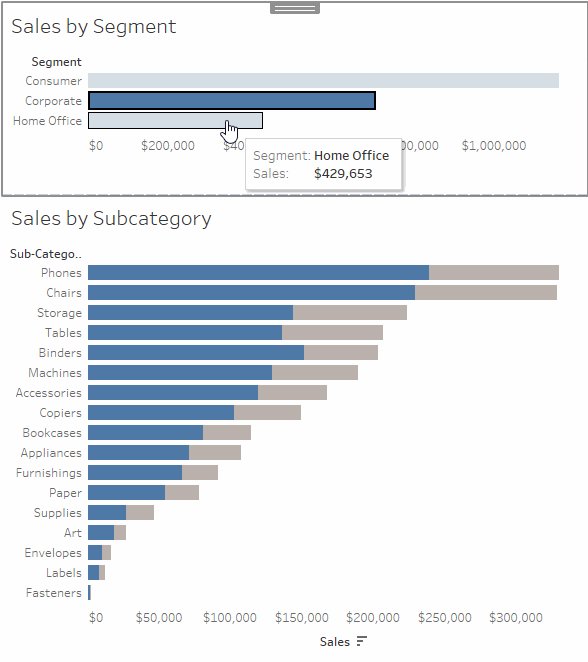
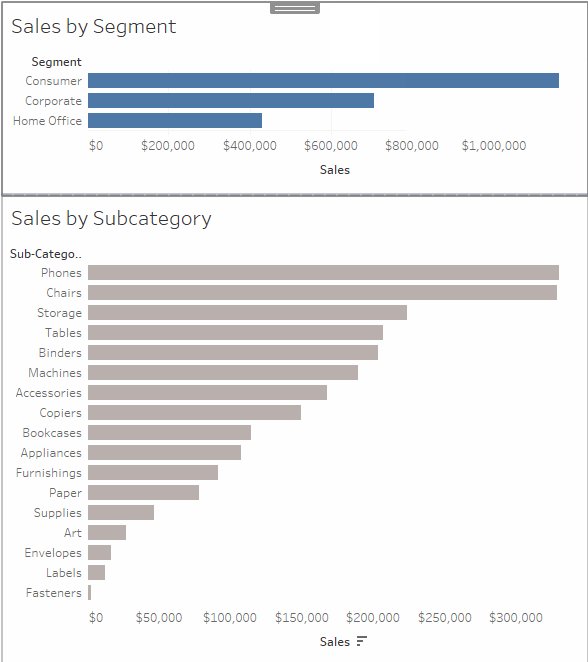
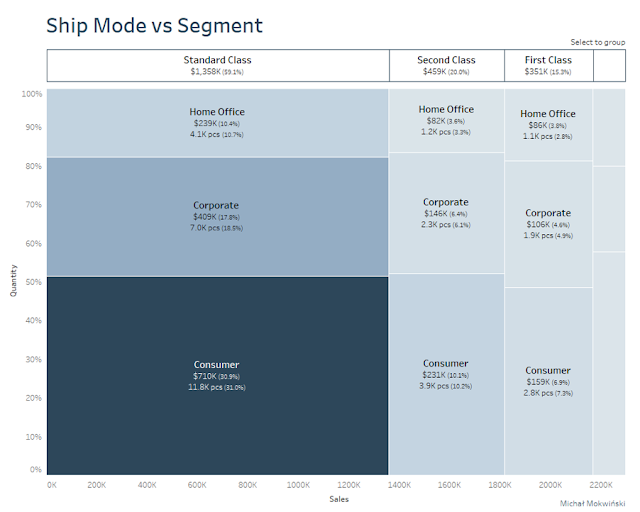
Jak widać set actions otwierają mnóstwo możliwośći. Z innych, które przychodzą mi do głowy, to między innymi wielokolorowy highlight, czyli drilldown na mapach. W jednym z ostaatnich #WorkoutWednesday skupiliśmy się z kolei na dwuwymiarowym highlighcie tabelki:
| Kliknij aby przejść do Tableau Public |







Audyt UX to szczegółowa analiza strony internetowej pod kątem doświadczeń użytkowników. Pozwala ocenić intuicyjność nawigacji, przejrzystość treści oraz ergonomię interfejsu. Dzięki audytowi możliwe jest wskazanie elementów wymagających poprawy, które wpływają na komfort korzystania z witryny. Rezultatem jest raport z rekomendacjami, które pomagają zwiększyć użyteczność strony i poprawić satysfakcję odwiedzających.
OdpowiedzUsuń